ブログヘッダーや電子書籍の表紙画像で目を引くデザインの7つの極意

「見てもらえない壁」を突破する、タイトルと序文。
それにもう一つ大きなものがあります。
書店で本を見つけるとき、何が目に入りますか?
そう。
ヘッダーなどのブログデザインですね。
今日の記事では、
キンドルでもブログでもまず目を引くデザインの極意をお話します。
最初に目を留めてもらうためのデザインの重要性
読者目線で考えて、まず目に入ってくるものとは
これまで、
インパクトのあるタイトルの9つの戦略と、序文の重要性についてお話してきました。
しかし、それだけでは、インパクトがまだ不十分なのです。
読者目線で考えたとき、
本を立ち読みでも読んでみよう、このブログ記事を読んでみよう、
このキンドル書籍を購入しよう、
そう思うきっかけは何でしょう?
もちろん、タイトルの魅力や興味、
帯に書いてある紹介文のインパクトもあるでしょうが、
表紙の色、絵柄、デザイン。
これに目が惹かれるのではないでしょうか。
デザインとライティングは密接に関係している
このように、自分が読者ならばと考えると、
「見てもらえない壁」を突破するためには、
まずは立ち止まってもらうようなデザイン、
続きを読んでもらうようなデザイン
インパクトのあるデザインでなければならないということがわかります。
インパクトのあるタイトル、
そしてインパクトのあるサブキャッチ、
それを視覚的に見せる、インパクトのあるデザイン、
これらが相乗効果を発揮して、
自分の個性が光り、他の書籍や他のブログとは違いが発揮されるのです。
だから、
これからは、デザインとラィティング どちらか一方だけが優れていてもダメです。
これからライバルと差別化したければ、
両方を充実させていかなければなりません。
つまり、
これからはデザインにも投資すると、
ライバルとは圧倒的に差別化できます。
そして
自分でデザインする場合も
デザイナーに依頼する場合も
ある視点を持っておく必要があります。
その視点について次にお話しましょう。
デザインができなくても、考え方を理解しよう
「でも私はデザインはできないから・・・」
できなくてもいいのです。
デザインを自分でする場合も、素材商品を買う場合も、
また、デザイナーに依頼する場合も、
デザインをする視点というものを持っておくと、結果が全く変わります。
絵が苦手、
デザインなんかわからない、
そういう場合で、自分では到底できない場合でも、
考え方を理解する。
そうすることによって、
反応の高い、
インパクトのあるものを自分で作り上げることができるのです。
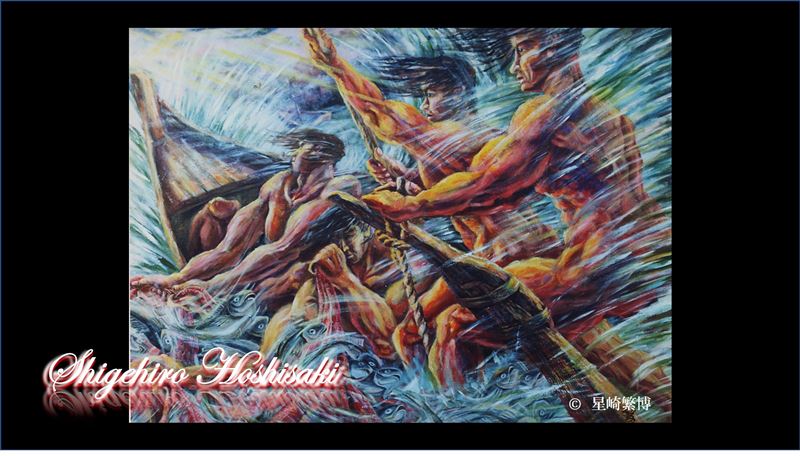
私は、絵画を長年いそしんでおり、
公募展でも入選実績があるので、一人の画家としてアドバイスする自信はあります。

(新芸術展(上野の森美術館)入選作品 F100号油彩画「漁る人})

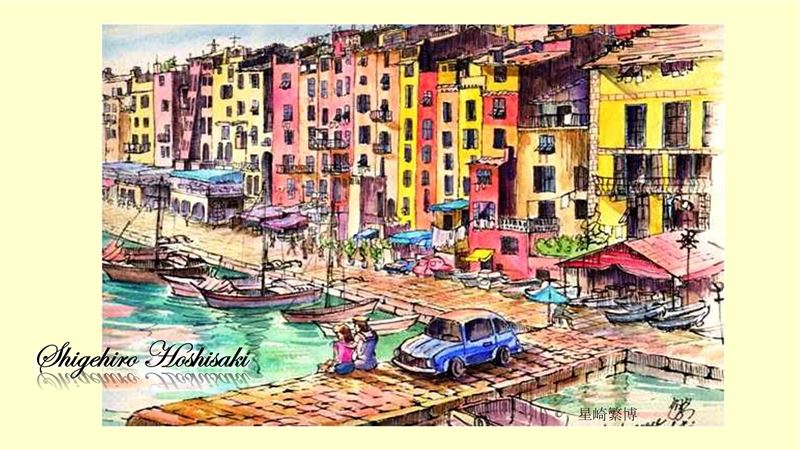
(星崎がイタリアのポルトベネレでスケッチした作品。タブローにして八ヶ岳のペンションオーナーに販売)
それでは、
デザインをしない、できないというあなたも、
もしデザインをするならという視点で以下読み進めてください。
デザインの質を決める2つの要素とは
素晴らしい絵画、ファッション、そしてグラフィックデザインには
必ずと言っていいほど、2つの要素、
すなわち、「方向性」と「作品性」があります。
テーマを決める「方向性」
「方向性」とは、テーマ性とほぼ同じ意味で、
何を伝えるのか、
どんな感じで伝えるのか、
だれに伝えるのか(ターゲット)
どんな目的があるのか
こうしたことを方向づける要素です。

例えば、
秋の絵か、夏の絵かとか
ほんわか系か、強烈系か、
子供向けか、若者向けか、
ビジネスマン向けか、20代女性向けか、
こうしたことです。
デザインをする前にかならず、
紙に書いて明らかにしましょう。
ブログなら、
ブログタイトルや説明文の中に
方向性がはっきり簡潔に書かれていると思います。
デザインにおいても、その方向性を外さないようにすることが
まず最初の1歩です
見る人の心に刻みこむための「作品性」
さらに「作品性」とは
その絵画やデザインが、作品として見るに値すること、
その方向性に沿って、
見る人の心に入る、または心を動かすこと
また、プロのメディアとしての品格と品位があることです。
 (星崎がオスロ近郊のトンスブルグでスケッチした作品。これも、作品性のあるタブローにして、丹後海岸のペンションに寄贈して、今も飾られている)
(星崎がオスロ近郊のトンスブルグでスケッチした作品。これも、作品性のあるタブローにして、丹後海岸のペンションに寄贈して、今も飾られている)
「癒やし」という方向性なら、いかに心地よく美しく表現するか、
ガンガン行く系統の方向性なら、いかにインパクト強く表現するか、
「面白い」という方向性なら、いかに腹を抱えて、または目を丸くして面白がらせるか、
こうした要素を実現するために、
素材(絵柄、モチーフなど)を選ぶ、
色調を選ぶ(寒色系主体か、暖色系主体かなど)
筆致(タッチ)を選ぶ(繊細なものか、マンガ調かなど)
画材を選ぶ、(水彩か、パステルか、それともポスターカラーかなど)
画法を選ぶ(抽象画か、印象派風か、ゴシック調かなど)
こうした構成要素を選んで
そのバランスを調整します。
よくバランスが取れて、見る人の心に残るものが
「作品性のあるデザイン」ということになります。
物の色と形は相対的に見えている
それではそのバランスの取り方について次に説明しましょう。
お話したいことはいっぱいあり、1冊の本ができるくらいありますが、
ここでは、
ブログや電子書籍に使うためのテクニックに絞ります。
まず、
1枚の絵を書くとき、
その構成要素を大きく分解すると、
形
つまり、構図や、描く対象(モチーフという)がどんな形をしているのか
そして、
色。
明るさはどれくらいで(明度)、どんな色味(色相)で、どんな鮮やかさか(彩度)
を表現します。
つまり、ものが見えるということは
その形と、色が見えるということです。
それでは、
形と色はどんなふうに見えるのでしょうか。
形の相対的な見え方
まずは、形。
形は、そのまわりの形との違いや、位置関係によって見えます。
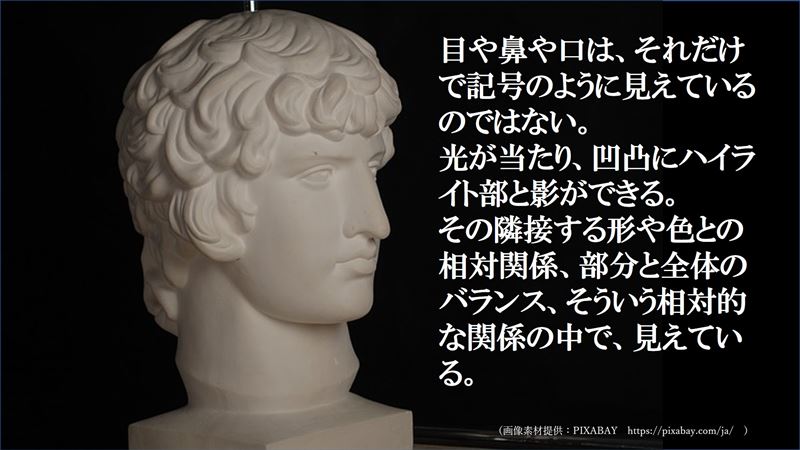
例えば人の顔の中の目や鼻や口。
それだけじゃあなんにも見えません。
目の記号、花の記号、口の記号が並んでいるだけではありません。
じゃあなぜ見えているのか?
そこにあるものが、これは目だ、
これは鼻だ、これは口だと認識できるのか?
鼻の左右の形、
鼻の下の形、口との距離や角度、
眉の下のくぼみの深さ、まぶたの位置、
こうした、まわりの形との関係で相対的に見えています。

だから、形を正確に書くためには、
相対的に、まわりの形との比較をします。
大きさ、幅、長さ、角度・・・
そして、
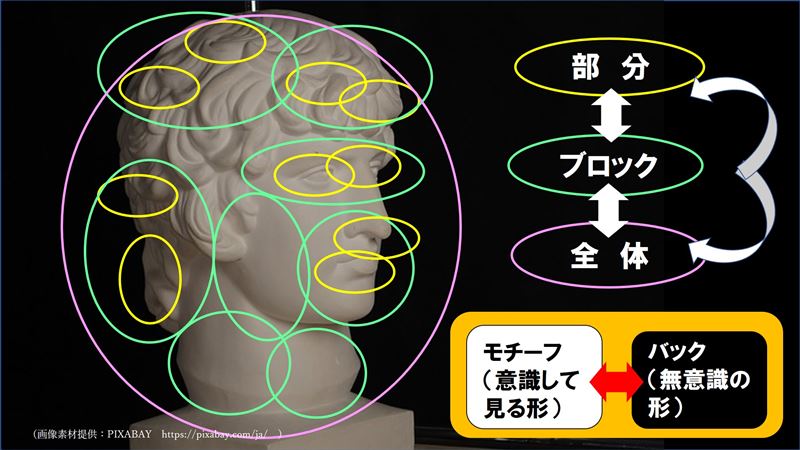
鼻というパーツ単体だけではなく、
顔全体とのバランスはどうか、
鼻から口までの形のブロック、
鼻から目までの形のブロックが
顔全体の中でどういう配置をしているか、
このように、
隣同士の形の比較だけではなく、
全体と、ブロックと、部分という大きな比較も必要です。

色の相対的な見え方
次に、色。
色も、単体では見えてきません。
試しに、赤い画用紙に赤のマジックで文字を書いたら、
なんにも見えません。
色が見えるのは、
まわりに別の色があるからです。
色も相対的に周りの色との関係で見えています。
また、同じ色でも、隣りにある色や周りの色との関係で
全く違う色に見えます。
色と色は影響しあっています。

例えば、赤い紙の上にオレンジ色の文字を配置するより、
同じオレンジ色でも、
青い紙の上に配置したら、より鮮やかに見えます。
それは、赤とオレンジでは色味色相が同じ系統ですが、
青とオレンジは正反対の色相だからです。

また例えば、
同じ灰色の文字でも、
黒い紙と灰色の紙と白い紙の上に書いたのでは
見え方が違います。
それは周りの明るさ(明度)がちがうからです。
同じ灰色の文字を
明るい灰色の紙の上に書くよりも、
黒い紙の上に書いたほうが、くっきり見えます。

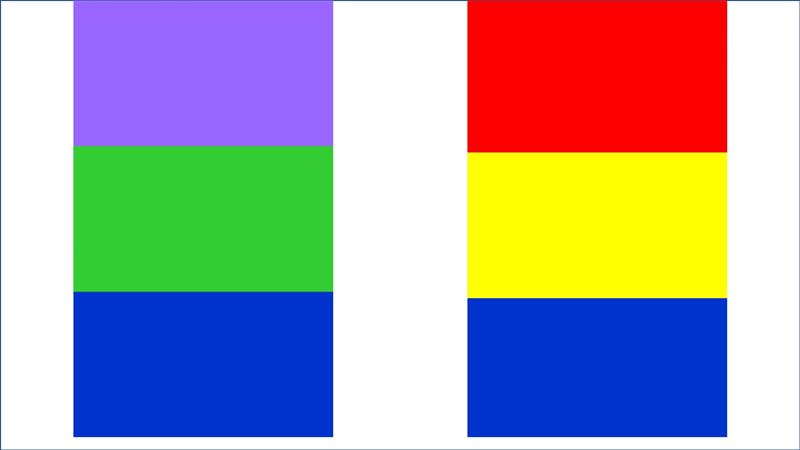
また、
青と緑と青紫色のカードを並べると、落ち着いて見えますが、
青と?と赤を並べたら、強烈に見えます。

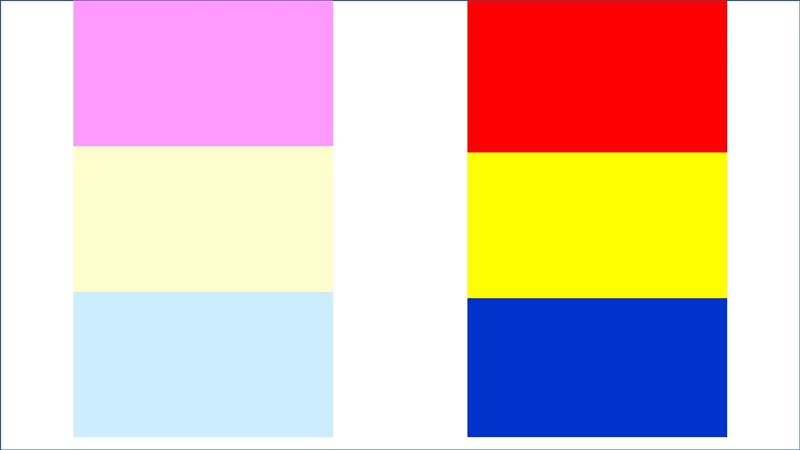
さらに、同じ色味も組み合わせでも
原色ではぶつかり合う組み合わせでも、
彩度(鮮やかさ)を下げると、落ち着いて見えます。
パステル調などはその例です。
このように、色と色がまわりとの関係で相対的に見えているわけです。
このように、形も色も、まわりとの関係で相対的に見えているという考え方は、
デザインの上で重要な要素です。
形には「無意識の形」がある
もう一つ重要な要素は、
形には、意識される形と、無意識の形があるということです。

ここに、
グラスのような絵があります。
これを、
「グラスだ」と思ってみると、まわりの形は意識されません。
しかし、よく見てみると、
グラス以外の部分は、向かい合った二人の人の横顔だと気づきましたか?
「グラスだ」と思ってみている形は、意識されている形ですが、
そのまわりには、向き合った人の顔という無意識の形があるということです。
この「意識される形」と「無意識の形」の考え方は、
デザインの上で大変重要です。
美しいと感じられるデザインは、
必ずと言っていいほど、無意識の形が美しい。
グラフィック作品なら、「図」(意識されるもの、描かれているモチーフ)に対する
「地」(バック、背景)も美しく配置されています。
また、立体作品や、車や家電などの立体造形も、
それそのものの周囲に形作られる空間の形
空間の流れが美しく感じられるようにデザインされています。
この、
「空間」が、無意識の形です。
普通は、私達は意識される形にしか目を向けません。
しかし、
デザインの上では、
意識される形のまわりに存在する「無意識の形」の美しさも
合わせて考えます。
構図には方向がある
さらに、無意識の形と合わせて考えたいのが、
構図で感じる方向感です。
例えば、人の横顔。
顔が向いている方が正面で、後ろが背面です。

もし、顔の向いている方向にほとんど空間がなければ、窮屈に感じるでしょう。
構図を考えるとき、
普通は、顔の向いている方向に広い空間を取ります。
そのほうが、自然で、安心して見えます。
顔だけではなく、たいがいのものには方向感があります。
ポットなら、注ぎ口のある方が正面ですね。
花なら、花が開いている方向ですね。
生け花なら、一番見せたい方向が正面ですね。
茶道の茶碗にも正面があります。
ポイントを演出して見せる
「色と形の相対的な見え方」
「図と地(オブジェクトと空間、意識される形と無意識の形)」
「見せるものと背景の関係、方向感」
こうしたものを考え、
バランスを取りながら、
一番見せたいもの(ポイント)を、
美しく、効果的に演出して見せる。
これが、デザインで効果的な基本的考えです。
この記事のまとめ
「見てもらえない壁」突破のためには、
タイトル、序文と同時に、
読者の目にパッと入るインパクトのあるデザインが重要であるということを、
この記事ではお伝えしました。
デザインとライティングは両方重要であり、
心に残るデザインとライティングは相乗効果があります。
そのための7つの極意としての着眼点は、以下の通り。
それでは、
ブログや電子書籍のデザインで実際にどのような工夫が必要なのでしょうか。
次の記事ではその実際的なテクニックに入っていきましょう。





