ブログ・SNSデザインで他にグッと差をつける7つの必殺技【実戦編】

トップに目に入るヘッダーや表紙を魅力的なデザインにすることで
「見ない壁」を突破できる。
前回の記事では基本的な考え方をお伝えしましたが、
今回は実際に自分のブログや書籍に魅力的なデザインを施す実戦技をお話します。
もちろんデザインができなくてもOK。
ライティングの魅力を飛躍的に高めるデザインの7つの視点
「見てもらえない壁」を突破するためには、
「最初に目に入るものは何か」
という要素を一つ一つあげて、
それぞれに工夫を施すことをこれまでお話してきましたが、
何でしょう?

まず、魅力的でインパクトのあるタイトル、
次を読みたくなる序文、冒頭の文。
そしてもう一つ、重要なのが、
パッと目に入ったときに惹きつけられるデザインでしたね。
ポストコロナ、ウィズコロナで、
オンラインでの活動機会が増えていくこれからの時代、
デザインとライティングは両方重要です。
そして心に残るデザインと、充実したライティングは相乗効果があります。

前回の記事では、相乗効果を発揮するためのデザインの基本的な視点を7つお話しました。
以上でしたね。
まだチェックしていない場合は、
ぜひ、前回の記事を先に読んでください。
これはデザインの基本的な考え方ですが、今回の記事では
その考え方を実際にどう使うかというお話をします。
もちろん、デザインをしない場合でも、
思 考。
これを理解して、実践すると、雲泥の差が着きます。
ブログや電子書籍のデザインの実際
ブログやほとんどのSNS(フェイスブック、ツイッター、You Tubeなど)では、
ヘッダー画像とプロフィール画像があり、
ここは最初に目に入ってくる場所なので
デザインが不可欠です。
一方、メルマガは、文字ベースのメディアなので、グラフィックデザインを施す必要がない事が多いですが、
メルマガでも、html方式のメルマガならブログと同様のデザインを施すことになります。
だから、デザインは避けて通れない課題ですが、
美術のスキルもない、デザインなんか到底できない場合でも、
結局デザインすることになるんです。
何を言っているかというと
例えば、デザイナーに有料で外注する。
(最近は、例えば、「ココナラ」などのクラウドソーシングで安価に引き受けてくれる人もたくさんいます。)
例えば、有料の素材を買う。
例えば、無料の素材を買う。
(注意:これは思考の問題ですが、無料の素材をもらうのではありません。
0円で買う。
この思考はまた別の記事で書きますが、しっかり区別してください。)
これらを自分で撮影した写真などと組み合わせる。
こういうことを色々やって、
デザインしなければならない結果になるわけです。
だから、考え方を理解しましょうと
私は何度も言っているわけです。
それでは、実際の場面でのやり方について進みましょう。
ヘッダーや表紙画像では、まず文字(タイトル)を見せる
ブログやSNSでは、まず目に入ってくるものはヘッダー画像とプロフィール画像。
電子書籍では、例えばKINDLEでは、表紙画像としてサムネイル表示される画像です。
プロフィール画像については重要なので別に書きますが、
ヘッダー画像、そして電子書籍のサムネイル画像では、
何を一番見せなければならないと思いますか?
それは、
あなたが知恵を絞って考えた、
タイトル(キャッチコピー)
そして
サブタイトル(サブキャッチ)です。
この文字が、
インパクトいっぱいに
バン!と目に入ってくると、
文字で考えたインパクトと、デザインのインパクトが呼応して、
相乗効果を発揮するのです。
だから、いくら画像を細かく加工して手の混んだ画像を配置しても、
もし、画像に文字が負けてしまって目立たないなら、
ただ美しいだけ、面白いだけになってしまい、
反応が得られません。
なぜなら、
なんのことが描かれているのか、
何を訴えたいのかが伝わらないからです。
それでは、
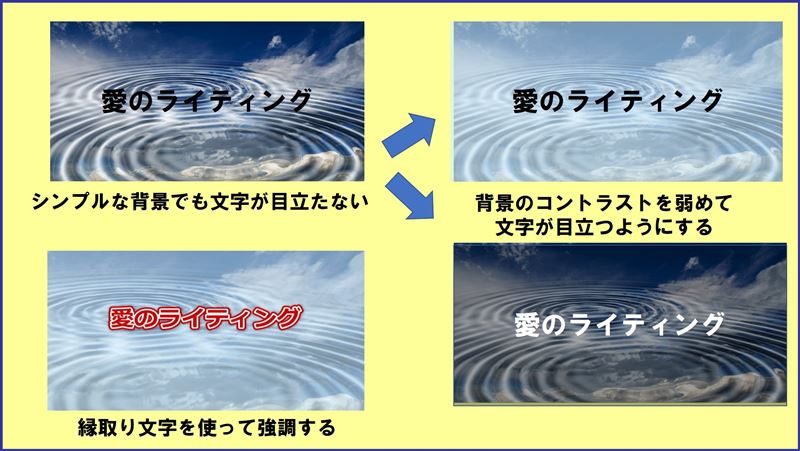
文字をインパクト大きく目立たせるにはどうすればいいのでしょうか?
文字は大きく、太く
まず、
文字は、太く、十分大きく、
見やすいものにする。
特に一番見せたいメインタイトルは、太く大きくする。
例としては、ゴシック体の縁取り装飾文字などが効果的です。
(もちろん、伝える内容によって、
ゴシック体か、明朝体か、毛筆体かまたはポップ体か、という
フォントのテイストは
読者目線で選ぶ必要がありますが、
いずれのフォントでも、太く、大きくという原則は同じです。)
背景は、シンプルに
文字を目立たせるという大目的があるので、
背景は(つまり、画像の図柄や絵)、できるだけシンプルなものがいいです。
シンプルと言っても、ベタ塗りでは魅力がないと思うので、
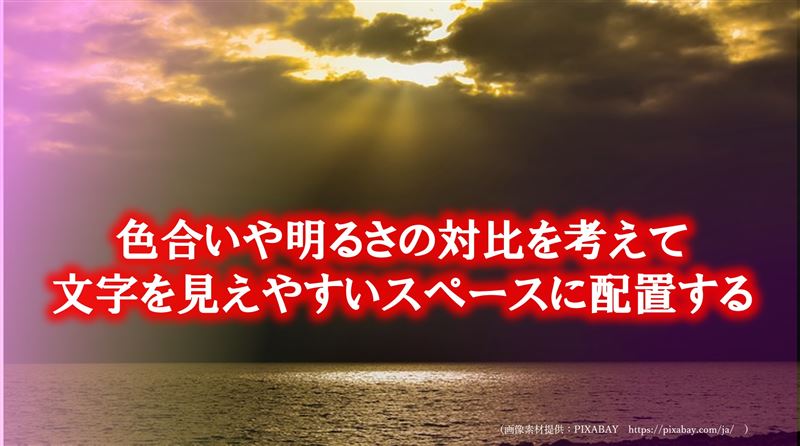
美しい、インパクトのある画像の中でも、文字が目立って見えるような、
シンプルで控えめな画像を選ぶことがポイントです。
(文字を入れる部分に、シンプルなスペースが十分ある画像もOKです)
背景の画像が派手で目立ちすぎて、文字が読みづらいという選択は、やめましょう。

文字色が目立つような背景色を選ぶ
前回の記事で、色と色が相対的に見えているというお話をしました。
暗いバックのところに暗い文字を置いても見えにくいですが、
明るい文字を置くとくっきり見える。(明度の差)
また、赤いバックにオレンジ色の文字を持ってきても見にくいですが、
青いバックに同じオレンジ色の文字を持ってくるとはっきり見える。(色相の差)
このように、
色の組み合わせで、はっきり見える組み合わせを選ぶ。
つまり、文字色を浮き上がらせるような背景色を選ぶということに心がけてください。
これらの注意点を全部満たすようにしましょう。

ブログヘッダーや書籍の表紙では、
デザインの主たる目的は、文字を見せることです。
もちろん、書店にある紙書籍なら、表紙の画像自体にもかなり目立つ写真やイラストが選ばれていますが、
電子書籍の場合、サムネイルで表示されます。
ということは、いくら手の混んだ画像を使っても、
文字がシンプルに目に入らなければ、
何の本かすら、わからず、反応率も低下します。

だから、インパクトのあるキャッチーな文字を
まず目立たせる必要があるわけです。
ライティングに力を入れる(ヘッドコピーやタイトル)そして、
これを目立たせるためにデザインを使うわけです。
大きな目的は、
記憶に残るインパクトのある言葉を、
デザインで目立たせるような工夫をすること。
この原則を忘れないでください。

ブログでおすすめの背景色とは
また、ブログの場合、
背景色をどう選ぶかということも、考えなければなりません。
背景色もまた、文字をくっきり見せるという大原則は外さないようにしましょう。
例えば、黒い文字で書く場合は
背景色は、普通は白ですね。
一方、背景色を黒にする場合は、文字は白ということになります。
ただ、注意したいのは、
例えば背景を黒にする場合、
デザインの仕方によっては、怪しいサイトになってしまう可能性があります。
デザイナーの手による企業レベルのサイト(高級感を出すための、高級車やジュエリーなど)では、黒地の背景に白文字のサイトもよく見かけますが、
プロのデザイナーか、デザインのセンスを知っている人なら効果的に「作品生」(前回の記事参照)を出せますが、
素人がこれをやる場合、まず、バランスのおかしい、
信用度の低いサイトになってしまうでしょう。

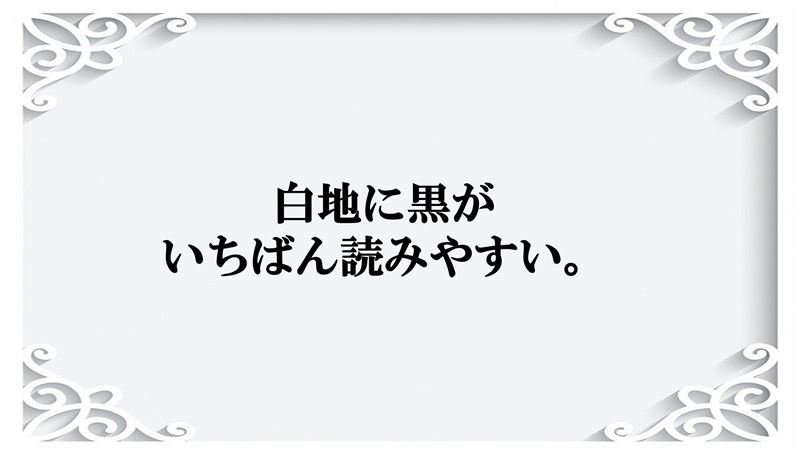
だから、おすすめは、
基本は背景を白にして、文字は基本的に黒にしましょう。
これが一番無難であり、一番見やすく読みやすいです。
プロフィール画像で差をつける
ヘッダー画像と同じく、まず目に入ってくるものは、
プロフィール画像です。
どんな人が書いているのだろうか・・・というのは当然最初に見たくなりますよね。
これが、デフォルトのままの、ハテナさんであったり、
顔出しNGということで、動物の写真や物の画像にしていると、
信用もなければインパクトもないわけです。
じゃあどうすればいいか、
顔出しNGでなければ、実際の顔写真が一番信用してもらえます。
写真も、選びましょう。
写真選びは、
緊張して怖い顔をしていないもの、笑顔のもの、ソフトなものにして、
親しみを持てるようにしましょう。
怖い顔の人、硬い顔の人のブログは、最初から読もうという気持ちになれませんから。
?
また、顔出しNGでも、動物や物はやめて、
アバター画像(似顔絵画像)を作りましょう。
アバター画像は、無料のアバター作成アプリもたくさんありますし、
外注して描いてもらう方法もあります。
アバターであっても、人としてイメージしてもらえるので、
動物とかよりは、キャラクターとして存在感があります。
アバターなら、似ていなくても、若めに描いてもOKです。
写実風や劇画風にするのか、ポップ調にするのか、ほんわかタッチにするのか、など、
自分が発信したいメディアの特徴に合わせて、テイストを決めましょう。
また、アバターの背景の画像は
アバターが目立つように、シンプルなものにしましょう。

さらに、
メルぞうなどの無料レポートスタンドでは、実写真がNGなので、
アバター画像を作りますが、
もし、無料レポートスタンドを多く活用するなら、そこで使っているアバター画像に合わせたアバター画像をブログにも使うと、
キャラクターの統一ができて、
「この著者の書いたブログね」と認識してもらえます。
私も、無料レポートのプロフィール画像に合わせてアバターを使用しています。
このように、
アバターは、一人のキャラクターとしてイメージが読者の記憶の中に歩き出すので、
いろいろなアバターを使うのはやめたほうがいいです。
一つのアバターを決めたら、ブログでも、SNSでも同じアバターを使うようにしましょう。
この記事のまとめ
この記事では、前回に続き、
「見てもらえない壁」を突破するための、ビジュアル面での工夫についてお話ししました。
現在では、ブログやSNSで差をつけるには、ライティングテクニックに加えて
デザインは必須です。
前回の記事ではデザインの基礎的な思考をお話ししましたが、
今回は、実際にデザインを施すにあたっての7つのポイントをお話ししました。
さて、
ここまで、デザインを実際にするときの具体的なお話をしましたが、
それでも
「私はデザインのセンスなんかない」
「わたしは絵が描けないからダメ」
ということになっているならば・・・
それでも大丈夫です。
効果的な方法があります。
ただし、
考え方と着眼点が必要です。
次回の記事では、その方法をお話しします。





